今天先來展示一下功能~,再來說明甚麼是相依性注入(Dependency Injection)。
功能展示:
step1.點要上傳圖片
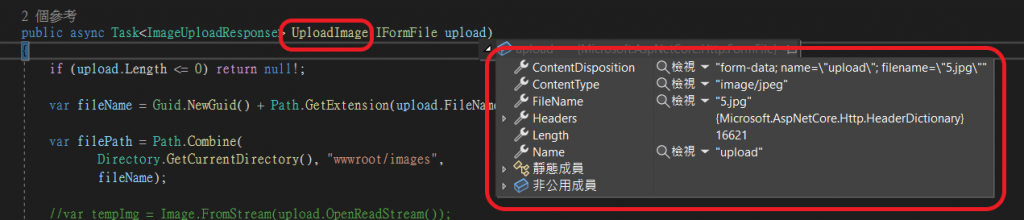
step2.圖片上傳至後端,儲存起來。
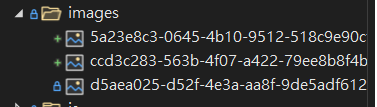
step3.上傳成功後,會在imgage地方看到。
step4.有顯示就代表上傳成功了,失敗的話會跳出錯誤訊息。
甚麼是相依性注入:
邏輯是這樣的。
1.定義了介面(就像是定義了一個可以借任何運動器材的體育室窗口)
2.實作介面裡面的function(就像是實際準備好體育室內任何的器材)
3.跟系統註冊(就像是我們定義好了體育室(或是服務中心),要跟學校的行政中心註冊說,現在多了體育室)
4.相依性注入(當學生要使用器材時,跟窗口說我要XXXX器材,窗口就會拿給你)
所以相依性注入就是:系統會把你想要用的服務窗口,設定在你的Controller裡面。
依我們的程式碼邏輯而言:IArticleService這個介面,相依性注入到ArtilceController裡面。
